そう、私は喫茶店ガイジあすみちゃんだぴょ〜〜〜〜〜〜〜ん!!!!!
ここ何ヶ月かまっっっっったくJavaScript触れてなかったのと
「映画の評価の円グラフができたら便利では??」と思ったので
JavaScriptで円グラフ生成して見やすい映画記事にしていこうの巻!!!

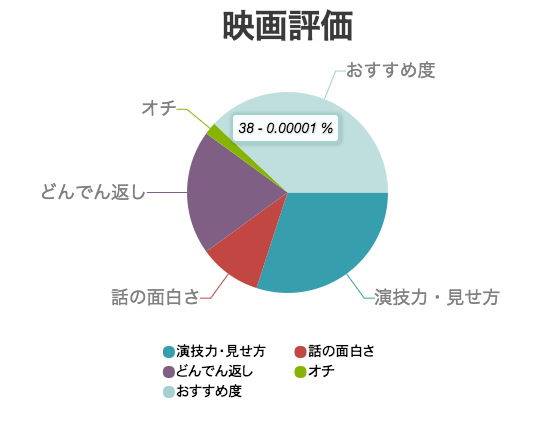
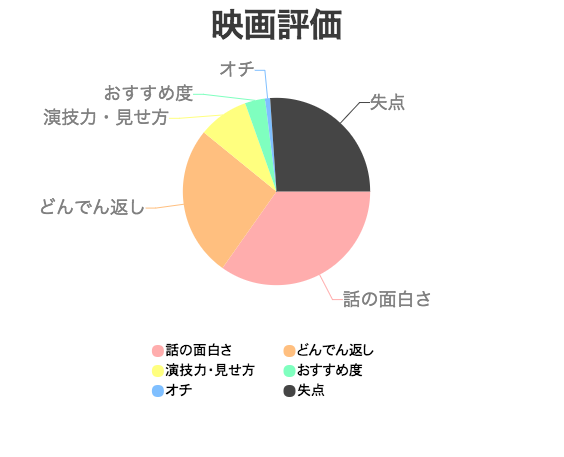
こういうのを作りたい。
便利なライブラリを発見
最初はゴリゴリ自分で作ろうと思ったんだけど、「円グラフ生成 js」でちょー便利なライブラリを見つけてしまったにゃん。
「えっ...めっちゃ便利じゃんブログの記事にもならねえ」と思ったあすみちゃん。
しかし長いものには巻かれることをアレしてコレをアレすることにしたにゃん!
サイトは棒グラフのやり方なので公式に飛んでコピッペすることにする。
えやばい....全部英語...もう無理やめた....
とはならないのがあすみちゃんの強くなったところですね。
ここで問題です円グラフって英語でなんていうか知ってますか?
- Circle Chart
- Pie Chart
- Yen Chart
そうです。3.のYen Chartです。日本語の円から来ているそうですよ。
嘘で〜〜〜す2.のPie Chartでした!!なんだか美味しそうだね〜〜〜〜!
ここのをコピッペしてベースを作るぞい。

うんうんなるほどね〜〜〜〜!
いじっていきますおしながき
わりと目の前のことしか見えてないので、割と手順が超蛇足なときもあります。
しかしやりたいことはこんなかんじだ
- 項目はゲットエレメントバイアイディーしたい
- オンマウスで何点か出る
- 色を変えたい
- 大きい順に並べ替えしたい
- 最大の気づき
- 並べ替えした数字と項目の紐付け
ゲットエレメントバイアイディー
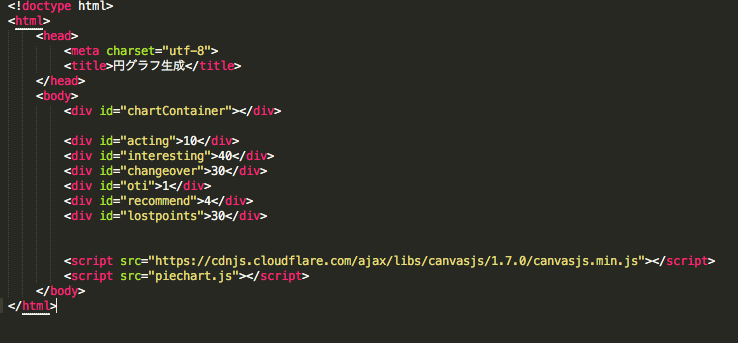
<HTML>


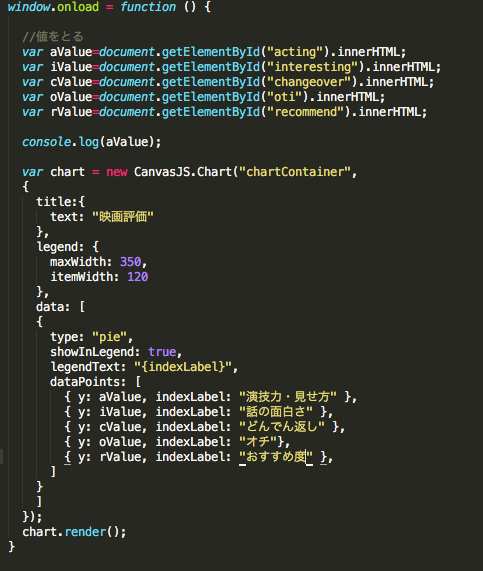
<Chart>

うんうんいいね〜〜〜〜!
DOM操作してただ値を持って来ただけ!!!いえーい!
オンマウスで何点か出る

<Chart>

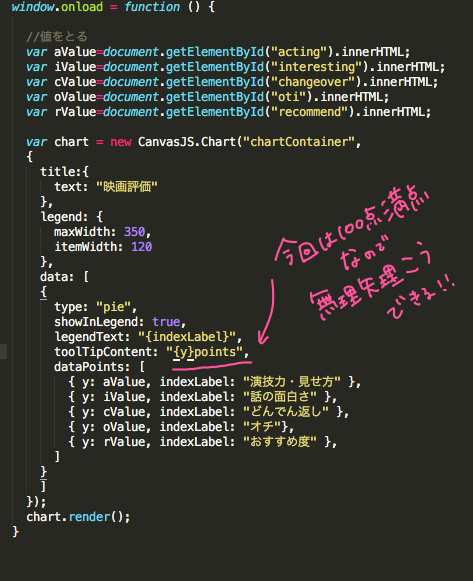
えやばい・・・・破滅てきに数字多すぎんご・・・・・。
そもそも38%ってでてほしいんだよな・・・・。

<Chart>

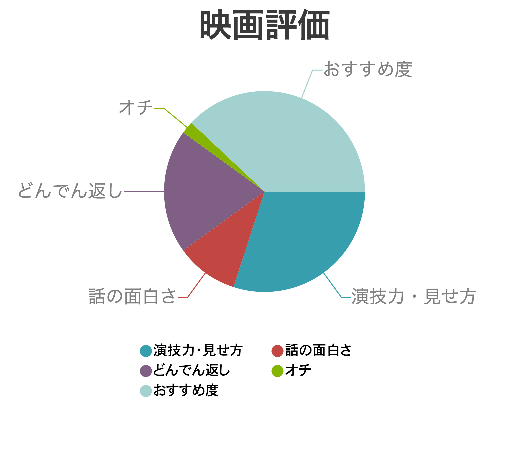
よし。無理矢理できたぞ。
色を変えたい
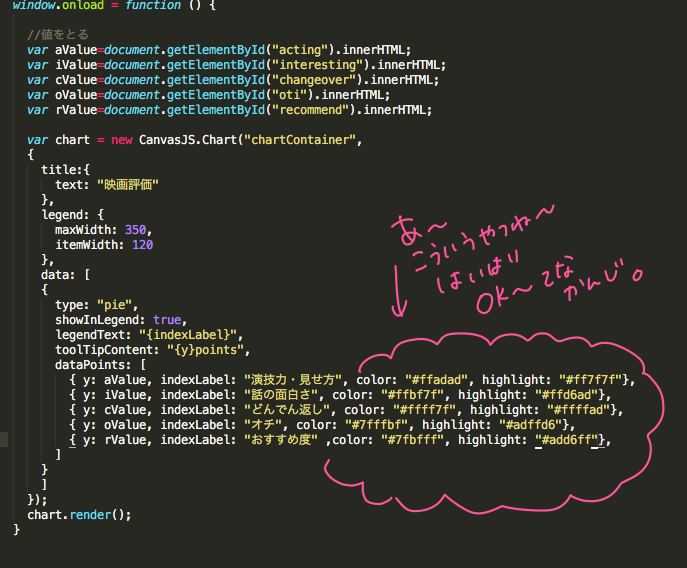
え〜色の項目どうやってつけくわえんだ〜〜と思ってた時にこのサイト様に巡り合う。
ちょっと書き方が違うのでアレなのですが、こうやって要素をくっつけんだな〜と学ぶ。

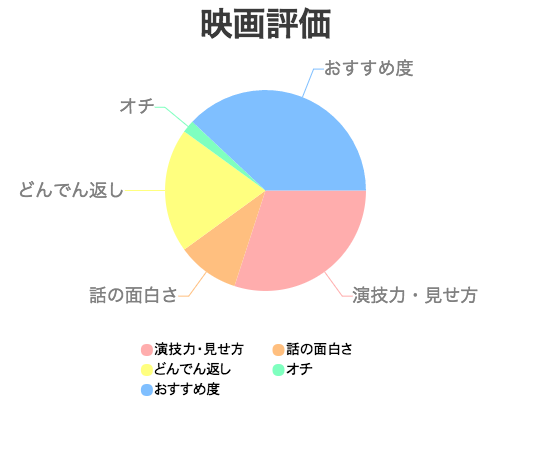
<Chart>

スクショ撮るの忘れたけどオンマウスで色がちょっと濃くなるよ。
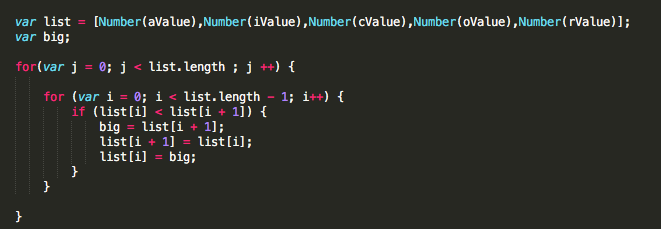
大きい順に並べ替えしたい
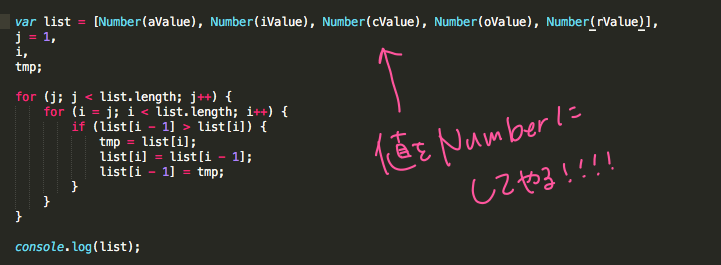
あ!あすみちゃん知ってるよ!これ、バブルソート使えばいいのでゎ!?!?
でもあすみちゃんバブルソートわかんにゃい...
イエーーーーーーイ!!!!!!!!!!!!!!!!!!

<Console>

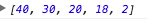
エンッ!!!!!!!!!!!!!!!!!0番目と1番目が必ず逆になる!!!
エンッ!!!!!!!!!
これは横着した結果ですね....ていうかバブルソートもわかんないとか結構終わってる感じするしちゃんとやります...自分でかきます.....
最大の気づき
あれ?ちょっとまって?円グラフって100パーセントで100パーセントにしたいんですよ。
でも、あれ?まって?失点もあるじゃないか。いつも100点じゃないじゃん。
馬鹿すぎる。「円グラフが最適のグラフではない」という最大の気づきを後半の後半に気付く。
「失点」という項目を作って解決すればいっか〜〜〜〜〜^^
(なぜ最初に気づかなかったのか。その謎は闇に葬られた。)
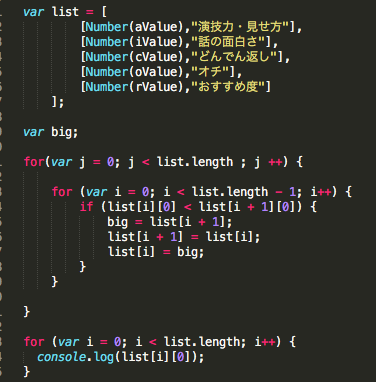
list[*]で評価。それをリストの個数分やるで〜〜!

uの値をこうする!

<Console>

ヨシャ!!!!!!!
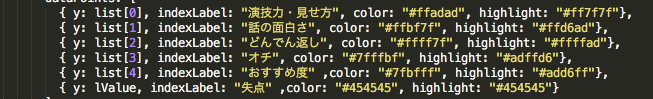
数字と文字の紐付け
あれ、、、、、、?てかindexLabelがベタ書きだからこの順番変わらんやんけ・・・
ああ、、、、多次元配列にすればいいのか、、、、、
(この辺が思考の至らぬところである。最初から気付けという話)
listに二つぶちこんどいて、並び替えではlist[*][0]のみで評価!

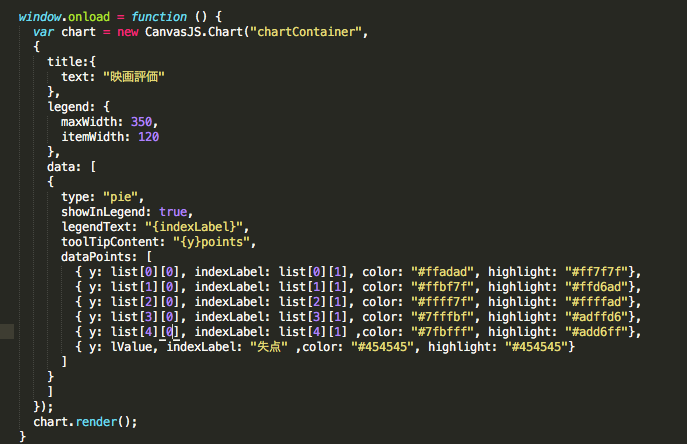
indexLabelの値も紐付け!

できあがり
<HTML>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>円グラフ生成</title>
</head>
<body>
<div id="chartContainer"></div>
<div id="acting">10</div>
<div id="interesting">40</div>
<div id="changeover">30</div>
<div id="oti">1</div>
<div id="recommend">4</div>
<div id="lostpoints">30</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<script src="piechart.js"></script>
</body>
</html>
//値をとる
var aValue = document.getElementById("acting").innerHTML;
var iValue = document.getElementById("interesting").innerHTML;
var cValue = document.getElementById("changeover").innerHTML;
var oValue = document.getElementById("oti").innerHTML;
var rValue = document.getElementById("recommend").innerHTML;
var lValue = document.getElementById("lostpoints").innerHTML;
var list = [
[Number(aValue), "演技力・見せ方"],
[Number(iValue), "話の面白さ"],
[Number(cValue), "どんでん返し"],
[Number(oValue), "オチ"],
[Number(rValue), "おすすめ度"]
];
var big;
for (var j = 0; j < list.length; j++) {
for (var i = 0; i < list.length - 1; i++) {
if (list[i][0] < list[i + 1][0]) {
big = list[i + 1];
list[i + 1] = list[i];
list[i] = big;
}
}
}
for (var i = 0; i < list.length; i++) {
console.log(list[i][0]);
}
window.onload = function() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "映画評価"
},
legend: {
maxWidth: 350,
itemWidth: 120
},
data: [{
type: "pie",
showInLegend: true,
legendText: "{indexLabel}",
toolTipContent: "{y}points",
dataPoints: [
{ y: list[0][0], indexLabel: list[0][1], color: "#ffadad", highlight: "#ff7f7f" },
{ y: list[1][0], indexLabel: list[1][1], color: "#ffbf7f", highlight: "#ffd6ad" },
{ y: list[2][0], indexLabel: list[2][1], color: "#ffff7f", highlight: "#ffffad" },
{ y: list[3][0], indexLabel: list[3][1], color: "#7fffbf", highlight: "#adffd6" },
{ y: list[4][0], indexLabel: list[4][1], color: "#7fbfff", highlight: "#add6ff" },
{ y: lValue, indexLabel: "失点", color: "#454545", highlight: "#454545" }
]
}]
});
chart.render();
}
<Chart>

反省点
お気づきだろうか?あの、あれである。 単位円のθ=0からグラフが始まっていることを、、、、これが治れば最強である。
まあこれでhtmlの点数のところを点数ごとに変えればできるのだろう。
あとはこの部分を隠せばいいのだろう。
あと総合評価の画像とかも出たらいいなあ、、、、、、、、、、はい。
今日はここまでです。喫茶店で座りすぎてお尻が痛いからだ。